This is the third in a series of articles dedicated to the creation and implementation of Lead Capture Forms in Mothernode CRM. The following links enable you to access all articles in this series:
- Lead Capture Forms – Introduction
- Lead Capture Forms – Settings
- Lead Capture Forms – Styling
- Lead Capture Forms – Fields
- Lead Capture Forms – Confirmation Options
- Lead Capture Forms – Mailchimp Lists
- Lead Capture Forms – Mothernode Sequences
- Lead Capture Forms – Form Code

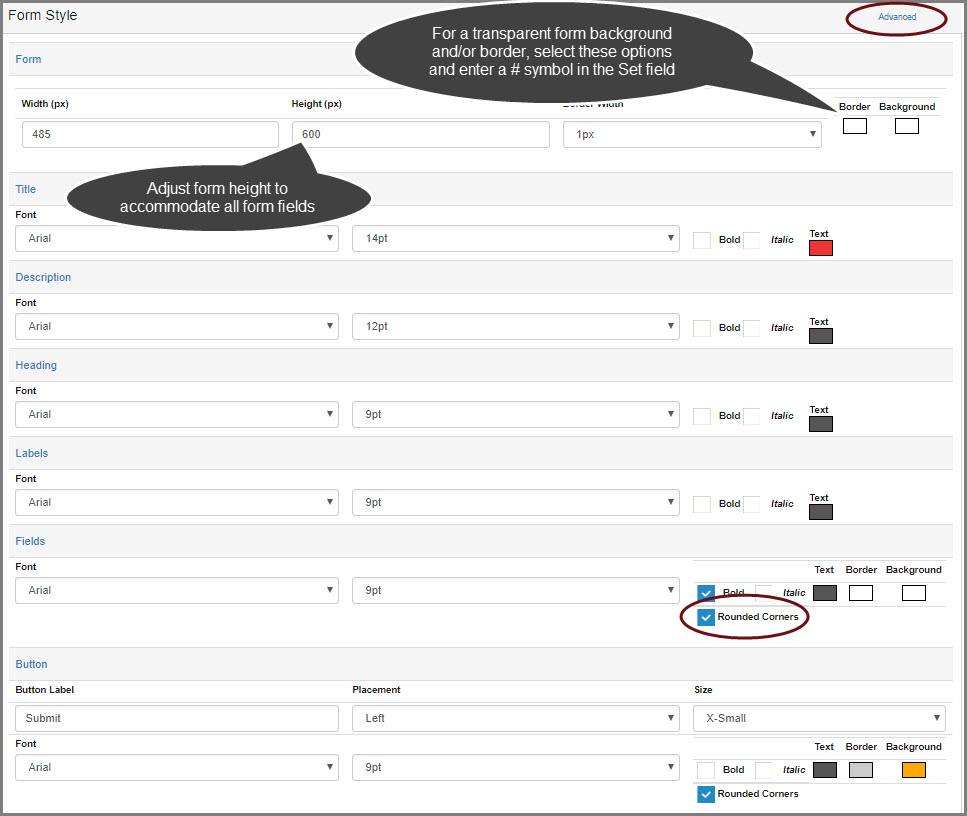
Form Style is located on the Form Settings tab, and provides many style, size, color and border options to ensure that the form will seamlessly fit your web page.
As you develop and test the look of your form, you may need to adjust the width and height of the form (measured in pixels), do so by modifying the Form Width and Form Height fields. In addition, you may specify the thickness of the border itself (in pixels).
The Advanced option in the upper-right is available if the intent is to modify styling using Custom CSS code.
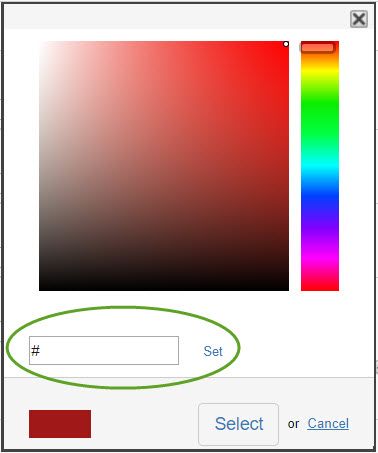
The Background and Border settings enable you to specify a background and border color for the entire form. If the intent is to have the form use the same color as the web page it resides on, making the background and border transparent, then enter only a number-sign symbol in the hex code field as shown below, and click Set.

Title and Description may optionally be displayed on your web page, so if you decide to display one or both of these, select the styling options including font type, bolding, italicizing, font size and font color. Click Select on the far-right to select the desired font color or enter color hex code. Field Labels may also be styled with the same options.
The actual Fields can be stylized in a variety of ways including the font type that will appear when the respondent enters information into the form, bolding/italicizing if desired, and font size. Color selection options include field text, background and border colors. If the checkbox next to Disable Rounded Corners is checked, then the field borders will be squared (90-degree angles), if unchecked then the borders will display rounded corners.
The Button section provides styling options for the “Submit” button that will appear with the form on your web page. Additionally, you can specify the actual label text on the submit-button, and the size of the button.